OpenShift Hands-On Lab - Building a Custom Image Using Podman
OpenShift Learning Path for Cloud and DevOps Engineers
📝Introduction
In this lab, we will create a Dockerfile to start a web server using a custom configuration file copied from the host system, and this web server will listen on a non-standard port.
These are the objectives of this lab:
Set Up a New Build Directory
Complete the Dockerfile
Build and Test the New Image
📌Note1: When copying and pasting code into Vim from the lab guide, first enter :set paste (and then i to enter insert mode) to avoid adding unnecessary spaces and hashes. To save and quit the file, press Escape followed by :wq. To exit the file without saving, press Escape followed by :q!.
📝Log in to the AWS Management Console
Using your credentials, make sure you're using the right Region. In my case, I am using AWS as my cloud provider and chose us-east-1. However, for this hands-on lab, you can select any cloud provider to create your Linux server VMs (I am using a Red Hat Enterprise Linux 8.7 distro) and Podman 3.0.1 (Link to how to install Podman)
📌Note: You must create the AWS Access Key and AWS Secret Access Key and configure the AWS CLI in the terminal to use it.
You can use link1 and link2 for it.
📝Set Up a New Build Directory
Create a new build directory:
mkdir demo_website_buildCreate a customized
index.htmlfile and add it to thedemo_website_builddirectory:cd demo_website_build/ vi index.html <!DOCTYPE html> <html> <head> <title>Custom Nginx Demo Website</title> </head> <body> <h1>Hello, World!</h1> <p>This is a demo website served by custom nginx.</p> </body> </html>List the file:
ls
📝Create the Dockerfile
Edit the Dockerfile:
vim DockerfileStart the image with
docker.io/nginx:latest:# Use the official NGINX base image FROM docker.io/nginx:latestSet yourself as the maintainer:
# Set youself as the Maintaner of this image MAINTAINER <NAME>Add a description to the image next to
LABEL description=:#Provide a brief ddescription of the image LABEL description="Demo test website"Set a variable named
PORTto a value of80.# Set environment variables ENV PORT=80Use the new variable to expose the port:
# Expose port 80 EXPOSE $PORTSet the
workdirto/usr/share/nginx/html:# Set the working directory WORKDIR /usr/share/nginx/htmlCopy the
HTMLfile toWORKDIR# Copy the HTML files to the working directory COPY index.html .Set the container to start
nginxwith options-ganddaemon offas overwritable options:# Define the entry point for the container ENTRYPOINT ["nginx"] # Set default command CMD ["-g", "daemon off;"]Save and quit (remember to first press Escape):
:wq!
Build and Test the New Image
Build the new container image. This may take a few minutes:
podman build -t demo-website:v1 .
Clear your screen:
clearVerify the image is there:
podman imagesRun the container:
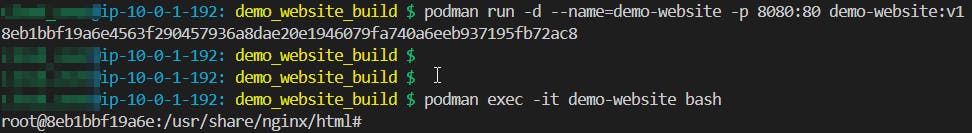
podman run -d --name=demo-website -p 8080:80 demo-website:v1Verify the container started:
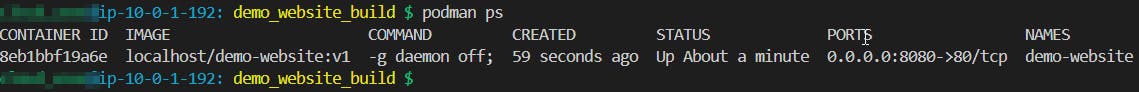
podman psclearyour screen.Connect to the container:
podman exec -it demo-website bash

Run a curl command to check if the website is working properly in the container:
curl http://localhost
Exit out of the container:
exitVerify the website is available on
port 8080of the system using a web browser; copy your public IP address into a browser and add:8080at the end.
📌Note - At the end of each hands-on Lab, always clean up all previous resources created to avoid being charged if you used a Cloud Provider to provision them.
Congratulations — you have completed this hands-on lab covering the basics of creating a Dockerfile to start a web server using a custom configuration file copied from the host system, and this web server will listen on a non-standard port using Podman.
Thank you for reading. I hope you understood and learned something helpful from my blog.
Please follow me on CloudDevOpsToLearn and LinkedIn, franciscojblsouza

